Cara mudah membuat KRS dengan Sublime Text HTML, CSS dan BootStrap | HULUOnline
Cara Membuat KRS dengan HTML (Kartu Rencana Studi) dengan Bahasa Pemrograman HTML, CSS dan BootStrap | HULUOnline
Cara mudah mebuat KRS dengan Sublime Text (HTML) dan di lengkapi dengan, CSS serta BootStrap untuk merapikan halaman Kartu Rencana Studi (KRS) yang akan kita buat nantinya.
 |
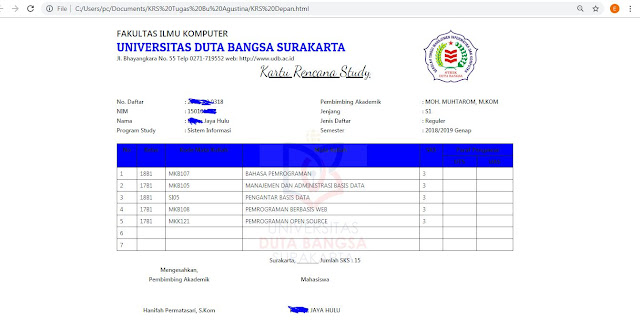
| TAMPILAN DEPAN KRS |
Langkah-langkah membuat Kartu Rencana Studi Mahasiswa (KRS) dengan bahasa Pemrograman HTML,CSS dan Bootstrap sebagai berikut :
1. Wajib punya Aplikasi nottepad++ untuk meletakkan Koding programnya.
2. Salinlah Koding di bawah ini.
2. Salinlah Koding di bawah ini.
/* Koding Halaman Depan KRS*/
<!DOCTYPE HTML>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap CSS -->
<link rel="stylesheet" href="bootstrap.min.css"
<!-- My Font -->
<link href="https://fonts.googleapis.com/css?family=Viga" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=News+Cycle" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Patua+One" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet">
<!-- Css Source -->
<link rel="stylesheet" href="styledepan.css">
<title>Kartu Rencana Studi Universitas Duta Bangsa</title>
</head>
<body>
<div class="container">
<!-- Header -->
<div class="row header">
<div class="col-lg-9">
<h4>FAKULTAS ILMU KOMPUTER</h4>
<p>UNIVERSITAS DUTA BANGSA SURAKARTA</p>
<h6>Jl. Bhayangkara No. 55 Telp 0271-719552 web: http://www.udb.ac.id</h6>
</div>
<div class="col-lg-2">
<img src="Gambar/LOGO.PNG" alt="logo" class="img-fluid">
</div>
</div>
<div class="row header1">
<div class="col-lg-12">
<h3>Kartu Rencana Study</h3>
</div>
</div>
<div class="row badan">
<div class="col-lg-2">
<h6>No. Daftar</h6>
<h6>NIM</h6>
<h6>Nama</h6>
<h6>Program Study</h6>
</div>
<div class="col-lg-4">
<h6>: 83275762378</h6>
<h6>: 7324236748723</h6>
<h6>: Nama Anda</h6>
<h6>: Sistem Informasi</h6>
</div>
<div class="col-lg-3">
<h6>Pembimbing Akademik</h6>
<h6>Jenjang</h6>
<h6>Jenis Daftar</h6>
<h6>Semester</h6>
</div>
<div class="col-lg-3">
<h6>: MOH. MUHTAROM, M.KOM</h6>
<h6>: S1</h6>
<h6>: Reguler</h6>
<h6>: 2018/2019 Genap</h6>
</div>
</div>
<table>
<thead>
<tr><td rowspan="2">No</td><td rowspan="2">Kelas</td><td rowspan="2">Kode Mata Kuliah</td><td rowspan="2">Mata Kuliah</td><td rowspan="2">SKS</td><td colspan="2">Paraf Pengawas</td></tr>
<tr><td>UTS</td><td>UAS</td></tr>
</thead>
<tbody>
<tr><td>1</td><td>18B1</td><td>MKB107</td><td>BAHASA PEMROGRAMAN</td><td>3</td><td></td><td></td></tr>
<tr><td>2</td><td>17B1</td><td>MKB105</td><td>MANAJEMEN DAN ADMINISTRASI BASIS DATA</td><td>3</td><td></td><td></td></tr>
<tr><td>3</td><td>18B1</td><td>SI05</td><td>PENGANTAR BASIS DATA</td><td>3</td><td></td><td></td></tr>
<tr><td>4</td><td>17B1</td><td>MKB108</td><td>PEMROGRAMAN BERBASIS WEB</td><td>3</td><td></td><td></td></tr>
<tr><td>5</td><td>17B1</td><td>MKK121</td><td>PEMROGRAMAN OPEN SOURCE</td><td>3</td><td></td><td></td></tr>
<tr><td>6</td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>7</td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
<div class="row footer">
<div class="col-lg-12">
<h6>Surakarta, <span>_________</span> Jumlah SKS : 15</h6>
</div>
</div>
<div class="row ttd">
<div class="col-lg-4">
<h6>Mengesahkan,</h6>
</div>
<div class="col-lg-4">
<h6></h6>
</div>
<div class="col-lg-4">
<h6></h6>
</div>
</div>
<div class="row tdd">
<div class="col-lg-4">
<h6>Pembimbing Akademik</h6>
</div>
<div class="col-lg-4">
<h6>Mahasiswa</h6>
</div>
<div class="col-lg-4">
<h6></h6>
</div>
</div>
<div class="row tddd">
<div class="col-lg-4">
<h6>Hanifah Permatasari, S.Kom</h6>
</div>
<div class="col-lg-4">
<h6>Nama Anda</h6>
</div>
<div class="col-lg-4">
<h6></h6>
</div>
</div>
<div class="row bg">
<div class="col-lg-12">
<img src="Gambar/2.jpg" alt="header" class="img-fluid">
</div>
</div>
</div>
</body>
3. Kemudian Save dengan nama sesuka Anda dengan type Hyper Text Markup Language (HTML). untuk mendapatkan Css+Bootstrap Membuat Kartu Rencana Studi (KRS) versi full bisa di download di bawah sini.
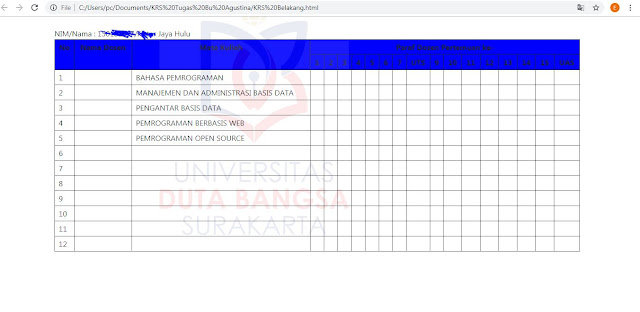
4. Kita Membuat Halaman Belakang KRS yang biasa di paraf oleh dosen untuk kehadiran Mahasiswa. caranya sama dengan KRS Tampilan depan cuman kodingnya yang berbeda
/*Koding Halaman Belakang KRS*/
<!DOCTYPE HTML>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap CSS -->
<link rel="stylesheet" href="bootstrap.min.css">
<!-- My Font -->
<link href="https://fonts.googleapis.com/css?family=Viga" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=News+Cycle" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Patua+One" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet">
<!-- Css Source -->
<link rel="stylesheet" href="stylebelakang.css">
<title>Kartu Rencana Studi Universitas Duta Bangsa</title>
</head>
<body>
<div class="container">
<br>NIM/Nama : 150101097/Fiktor Jaya Hulu</br>
<table>
<thead>
<tr><td rowspan="2">No</td><td rowspan="2">Nama Dosen</td><td rowspan="2">Mata Kuliah</td><td colspan="16">Paraf Dosen Pertemuan ke-</td></tr>
<tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>UTS</td><td>9</td><td>10</td><td>11</td><td>12</td><td>13</td><td>14</td><td>15</td><td>UAS</td></tr>
</thead>
<tbody>
<tr><td>1</td><td></td><td>BAHASA PEMROGRAMAN</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>2</td><td></td><td>MANAJEMEN DAN ADMINISTRASI BASIS DATA</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>3</td><td></td><td>PENGANTAR BASIS DATA</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>4</td><td></td><td>PEMROGRAMAN BERBASIS WEB</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>5</td><td></td><td>PEMROGRAMAN OPEN SOURCE</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>6</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>7</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>8</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>9</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>10</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>11</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>12</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
</div>
<div class="row bg">
<div class="col-lg-12">
<img src="Gambar/2.jpg" alt="header" class="img-fluid">
</div>
</div>
</div>
</body>
5. Kemudian Save dengan nama sesuka Anda dengan type Hyper Text Markup Language (HTML). untuk mendapatkan Css+Bootstrap Membuat Kartu Rencana Studi (KRS) versi full bisa di di bawah sini.
6. Jangan Lupa setelah anda download dan extrac filenya passwordnya adalah (apapasswordnya)
<!DOCTYPE HTML>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap CSS -->
<link rel="stylesheet" href="bootstrap.min.css"
<!-- My Font -->
<link href="https://fonts.googleapis.com/css?family=Viga" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=News+Cycle" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Patua+One" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet">
<!-- Css Source -->
<link rel="stylesheet" href="styledepan.css">
<title>Kartu Rencana Studi Universitas Duta Bangsa</title>
</head>
<body>
<div class="container">
<!-- Header -->
<div class="row header">
<div class="col-lg-9">
<h4>FAKULTAS ILMU KOMPUTER</h4>
<p>UNIVERSITAS DUTA BANGSA SURAKARTA</p>
<h6>Jl. Bhayangkara No. 55 Telp 0271-719552 web: http://www.udb.ac.id</h6>
</div>
<div class="col-lg-2">
<img src="Gambar/LOGO.PNG" alt="logo" class="img-fluid">
</div>
</div>
<div class="row header1">
<div class="col-lg-12">
<h3>Kartu Rencana Study</h3>
</div>
</div>
<div class="row badan">
<div class="col-lg-2">
<h6>No. Daftar</h6>
<h6>NIM</h6>
<h6>Nama</h6>
<h6>Program Study</h6>
</div>
<div class="col-lg-4">
<h6>: 83275762378</h6>
<h6>: 7324236748723</h6>
<h6>: Nama Anda</h6>
<h6>: Sistem Informasi</h6>
</div>
<div class="col-lg-3">
<h6>Pembimbing Akademik</h6>
<h6>Jenjang</h6>
<h6>Jenis Daftar</h6>
<h6>Semester</h6>
</div>
<div class="col-lg-3">
<h6>: MOH. MUHTAROM, M.KOM</h6>
<h6>: S1</h6>
<h6>: Reguler</h6>
<h6>: 2018/2019 Genap</h6>
</div>
</div>
<table>
<thead>
<tr><td rowspan="2">No</td><td rowspan="2">Kelas</td><td rowspan="2">Kode Mata Kuliah</td><td rowspan="2">Mata Kuliah</td><td rowspan="2">SKS</td><td colspan="2">Paraf Pengawas</td></tr>
<tr><td>UTS</td><td>UAS</td></tr>
</thead>
<tbody>
<tr><td>1</td><td>18B1</td><td>MKB107</td><td>BAHASA PEMROGRAMAN</td><td>3</td><td></td><td></td></tr>
<tr><td>2</td><td>17B1</td><td>MKB105</td><td>MANAJEMEN DAN ADMINISTRASI BASIS DATA</td><td>3</td><td></td><td></td></tr>
<tr><td>3</td><td>18B1</td><td>SI05</td><td>PENGANTAR BASIS DATA</td><td>3</td><td></td><td></td></tr>
<tr><td>4</td><td>17B1</td><td>MKB108</td><td>PEMROGRAMAN BERBASIS WEB</td><td>3</td><td></td><td></td></tr>
<tr><td>5</td><td>17B1</td><td>MKK121</td><td>PEMROGRAMAN OPEN SOURCE</td><td>3</td><td></td><td></td></tr>
<tr><td>6</td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>7</td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
<div class="row footer">
<div class="col-lg-12">
<h6>Surakarta, <span>_________</span> Jumlah SKS : 15</h6>
</div>
</div>
<div class="row ttd">
<div class="col-lg-4">
<h6>Mengesahkan,</h6>
</div>
<div class="col-lg-4">
<h6></h6>
</div>
<div class="col-lg-4">
<h6></h6>
</div>
</div>
<div class="row tdd">
<div class="col-lg-4">
<h6>Pembimbing Akademik</h6>
</div>
<div class="col-lg-4">
<h6>Mahasiswa</h6>
</div>
<div class="col-lg-4">
<h6></h6>
</div>
</div>
<div class="row tddd">
<div class="col-lg-4">
<h6>Hanifah Permatasari, S.Kom</h6>
</div>
<div class="col-lg-4">
<h6>Nama Anda</h6>
</div>
<div class="col-lg-4">
<h6></h6>
</div>
</div>
<div class="row bg">
<div class="col-lg-12">
<img src="Gambar/2.jpg" alt="header" class="img-fluid">
</div>
</div>
</div>
</body>
3. Kemudian Save dengan nama sesuka Anda dengan type Hyper Text Markup Language (HTML). untuk mendapatkan Css+Bootstrap Membuat Kartu Rencana Studi (KRS) versi full bisa di download di bawah sini.
 |
| Download Disini |
4. Kita Membuat Halaman Belakang KRS yang biasa di paraf oleh dosen untuk kehadiran Mahasiswa. caranya sama dengan KRS Tampilan depan cuman kodingnya yang berbeda
 |
| TAMPILAN HALAMAN BELAKANG KRS |
<!DOCTYPE HTML>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap CSS -->
<link rel="stylesheet" href="bootstrap.min.css">
<!-- My Font -->
<link href="https://fonts.googleapis.com/css?family=Viga" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=News+Cycle" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Patua+One" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet">
<!-- Css Source -->
<link rel="stylesheet" href="stylebelakang.css">
<title>Kartu Rencana Studi Universitas Duta Bangsa</title>
</head>
<body>
<div class="container">
<br>NIM/Nama : 150101097/Fiktor Jaya Hulu</br>
<table>
<thead>
<tr><td rowspan="2">No</td><td rowspan="2">Nama Dosen</td><td rowspan="2">Mata Kuliah</td><td colspan="16">Paraf Dosen Pertemuan ke-</td></tr>
<tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>UTS</td><td>9</td><td>10</td><td>11</td><td>12</td><td>13</td><td>14</td><td>15</td><td>UAS</td></tr>
</thead>
<tbody>
<tr><td>1</td><td></td><td>BAHASA PEMROGRAMAN</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>2</td><td></td><td>MANAJEMEN DAN ADMINISTRASI BASIS DATA</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>3</td><td></td><td>PENGANTAR BASIS DATA</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>4</td><td></td><td>PEMROGRAMAN BERBASIS WEB</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>5</td><td></td><td>PEMROGRAMAN OPEN SOURCE</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>6</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>7</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>8</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>9</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>10</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>11</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td>12</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
</div>
<div class="row bg">
<div class="col-lg-12">
<img src="Gambar/2.jpg" alt="header" class="img-fluid">
</div>
</div>
</div>
</body>
5. Kemudian Save dengan nama sesuka Anda dengan type Hyper Text Markup Language (HTML). untuk mendapatkan Css+Bootstrap Membuat Kartu Rencana Studi (KRS) versi full bisa di di bawah sini.
 |
| Download Disini |







No comments: